概要
このJAMstackなブログを作った際に参考にした資料をメモ。
ソースコード
このブログで使用しているサービス
お金払ってるのはドメイン周りだけ。
Next.jsについて
前提、Reactを業務で1年ほど触ってるのでReact自体は触り慣れていた。
その上でNext.jsのチュートリアルを丸々1周やった。
チュートリアル自体がブログの構築を題材にしており、ルーティング、SSRやSSG、アセットの配置、cssなど、Next.jsでシンプルなブログを作るための知識が網羅的にカバーされている。
正直チュートリアルが優秀すぎて書くことがない。
設定が面倒だと思っていたTypeScriptの設定もカバーされていてとても助かった。
Google Analyticsの設定はチュートリアルに書いてなかったが、ググったら公式のサンプルコードが出てきたのでこれを参考に設定した。
https://github.com/vercel/next.js/tree/canary/examples/with-google-analytics
Vercelについて
Next.jsを開発している会社のホスティングサービス。
前述のNext.jsのチュートリアルでもこのサービスを使って実際にデプロイすることになる。
Next.jsとの親和性が素晴らしく、Github連携するだけでデプロイができるようになっている。
- PRを作成するとそのブランチのstaging環境用URLをPR上に生成してくれる
- masterにマージするとデプロイしてくれる
これまた説明することは殆どないが、自分の持ってるドメインを設定した時に参考にしたURLは下記。
https://vercel.com/docs/v2/custom-domains
microCMS
国産のヘッドレスCMS。
ヘッドレスCMSなら何でも良かったが、同社のブログが充実していたので使ってみることにした。
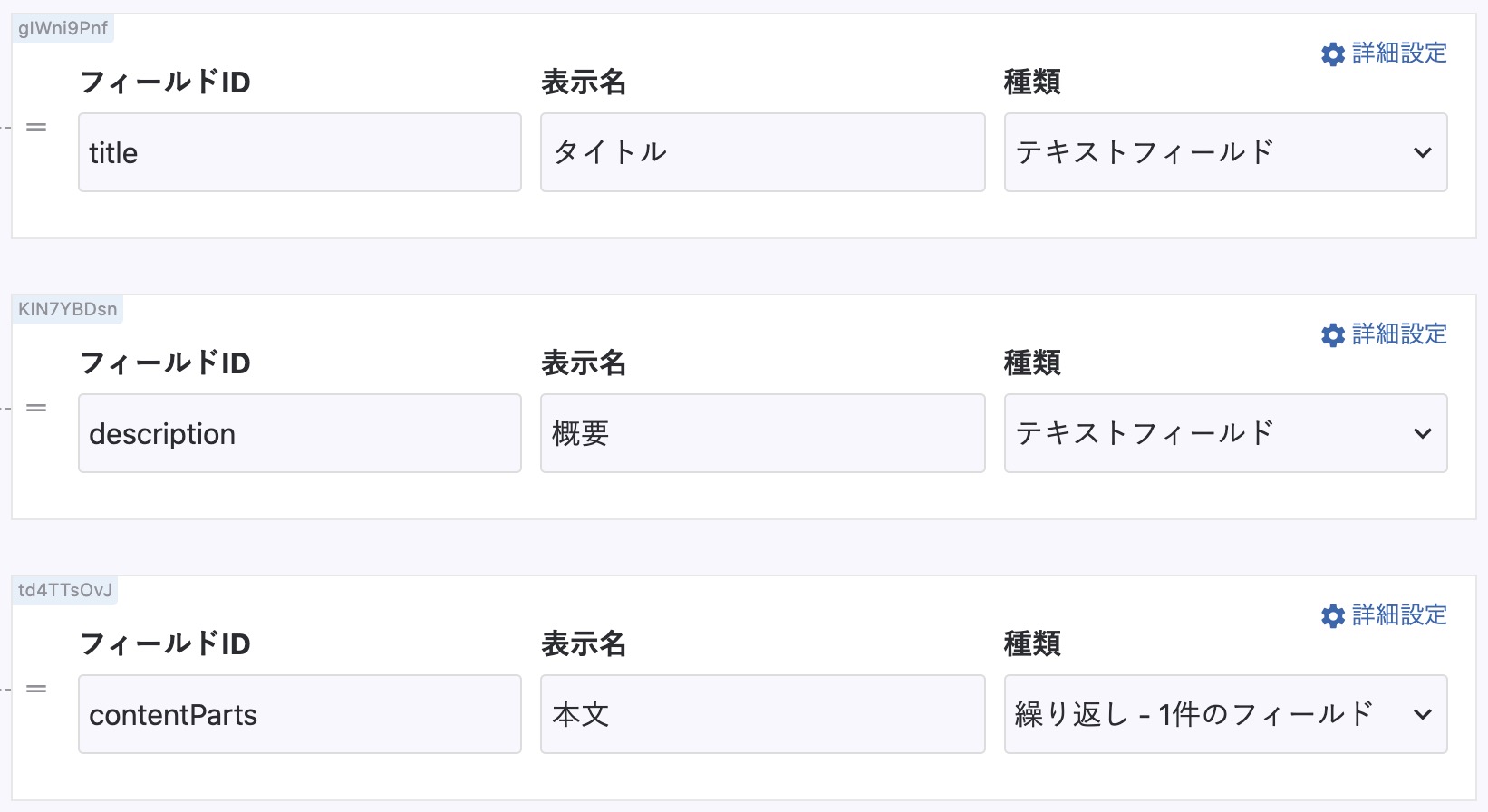
スキーマはこんな感じ。記事を管理するAPIを立てなくていいのは本当に楽で感動。
contentParts(本文)の種類が繰り返しになっているのはコードにシンタックスハイライトを効かせるためだが、
それは後日後述する。